M5StackのLCDで画像を表示させる
買ったばかりの M5Stack を、さっそくいじってみました。 M5Stack Basic です。Switch Science で購入しました。
開発環境の準備
だいぶ前に Arduino Uno を使って遊んだことがあるので、開発環境は Arduino IDE を利用しています。
M5Stack を動かすために、公式ドキュメント で書いた通りに USB シリアルドライバー、ボードマネージャとライブラリをインストールする必要があります。
画像データの準備
SD カードを使えば簡単に画像を表示できるが、余分な SD カードを持ってないので、描画は M5.Lcd.drawJpg() 関数を使って、メモリから画像データを読み込みます。
イーブイの画像 を例として使いましょう。
この画像は PNG フォーマットなので、まずは JPEG 画像に変換します。
Python の Pillow ライブラリーで、Image.convert() メソッドを使えば簡単に変換できます。
JPEG は透明度をサポートしていないため、RGBA から RGB に変換すれば、JPEG として保存できます。
M5Stack の TFT LCD の解像度は 320x240 なので、適切なサイズに調整する必要もあります。
from PIL import Image
im = Image.open('eevee.png')
img = im.resize((200, 200))
img.convert('RGB').save('eevee.jpg')あとは、JPEG 画像を C の配列に変換します。 Python でざっくり書いてみました。
from pathlib import Path
from argparse import ArgumentParser
def main():
parser = ArgumentParser()
parser.add_argument('-i', '--input', type=str, required=True)
args = parser.parse_args()
path = Path(args.input)
exts = ['.jpg', '.jpeg']
if path.is_dir():
files = [p.resolve() for p in path.glob('**/*') if p.suffix in exts]
if path.is_file() and path.suffix in exts:
files = [path]
for f in files:
name = f.stem
size = f.stat().st_size
with open(f, 'rb') as img, open(f'{name}.c', 'w') as out:
c_array = f'const unsigned char {name}[{size}] = {{\n'
out.write(c_array)
while True:
data = img.read(12)
if not data:
break
[out.write(f'0x{d:02x}, ') for d in data]
out.write('\n')
out.write('};\n')
if __name__ == '__main__':
main()-i オプシーンで画像ファイルまたはディレクトリを指定すれば、.c ファイルが生成されます。
そして、.c ファイルを Arduino スケッチのフォルダに移動します。
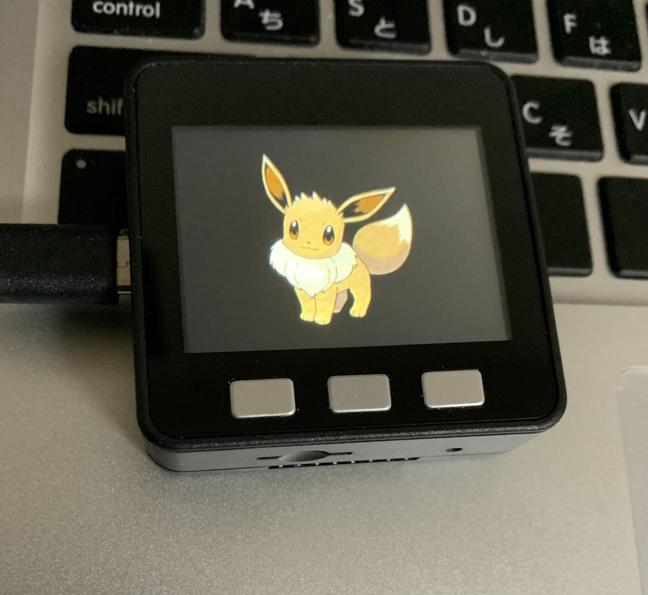
M5Stack にプログラムをアップロード
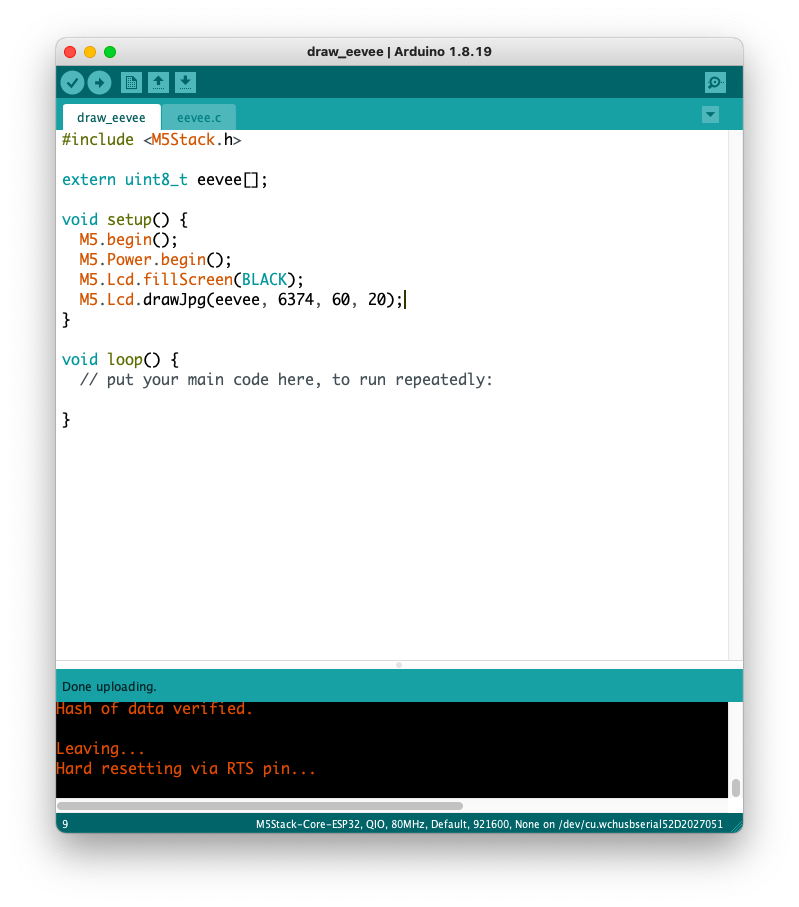
M5Stack 側のプログラムは以下のようになります。

シリアルポートを選択し、プログラムをアップロードした後、LCD に画像が表示されます。