ESP8266 NodeMCU V3 を使い始める
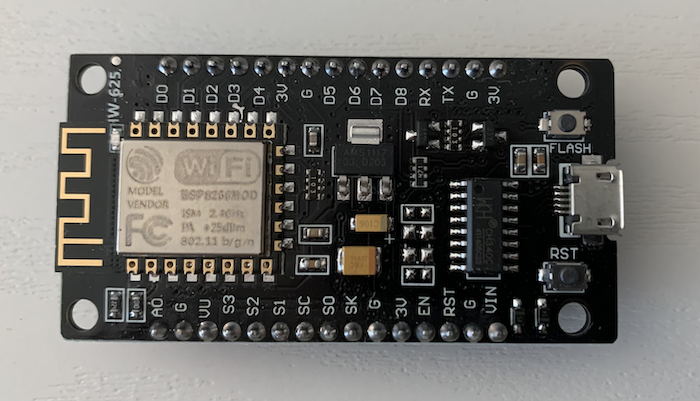
NodeMCU は ESP8266 の開発ボードで、USB-UART ブリッジや電圧レギュレータなどが組み込まれています。

CH340 ドライバのインストール
NodeMCU V3 には、USB-UART 変換IC CH340 を搭載しています。NodeMCU を Mac に接続する際、まず、CH340 ドライバをインストールします。最新のドライバは、こちらからダウンロードできます。
インストール完了後、次のコマンドを実行すると、Mac の COM ポートに接続されているデバイスの一覧が表示されます。CH340 は、/dev/cu.wchusbserial...として表示されます。表示されていない場合は、別のUSBケーブルを試してみましょう。
$ ls /dev/cu.*
NodeMCU ファームウェアをビルドする
cloud builder (https://nodemcu-build.com) で簡単にビルドできます。 ビルドが完了したら、ファームウェアのダウンロードリンクが記載されたメールが届きます。 整数版と浮動小数点数版の両方を提供しています。どちらを使うかについて、整数版の方はメモリフットプリントが少なく、実行速度が速いですが、浮動小数点演算をサポートしていません。
We recommend using the floating point build, even though the integer variant uses less RAM for storing variables, as there is little runtime difference between the two variants. Furthermore, the floating point variant handles non-integer values properly and this greatly simplifies numeric calculations.
参考:https://nodemcu.readthedocs.io/en/latest/getting-started/#cloud-builder
ファームウェアの書き込み
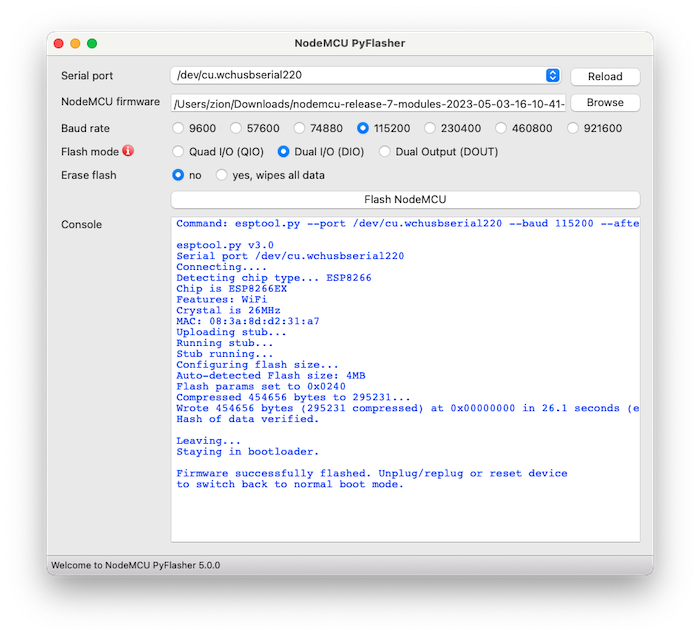
最新の NodeMCU ファームウェアを ESP8266 に書き込むには、 esptool.py かまたは NodeMCU PyFlasher という esptool.py をベースにした GUI ツールを使用します。
- esptool.py
$ python esptool.py \
--port /dev/cu.wchusbserial220 \
--baud 115200 \
write_flash -fm dio 0x0 <nodemcu-firmware>.bin
- NodeMCU PyFlasher

Arduino IDE に ESP8266 アドオンをインストールする
Arduino IDE で Arduino > Settings を開きます。 Additional Boards Manager URLs にリンク (http://arduino.esp8266.com/stable/package_esp8266com_index.json) を追加します。
そして、Tools > Board > Boards Manager でボードマネージャを開き、esp8266 を検索してインストールします。
コードのアップロード
- ボードは
NODEMCU 1.0 (ESP-12E Module)を選択します。 - ポートは
/dev/cu.wchusbserial...を選択します。
まず、LED を点滅させるサンプルコードをアップロードし、動作テストを行います。
GPIO 5 は D1 ピンに対応します。
const int ledPin = 5;
void setup() {
pinMode(ledPin, OUTPUT);
}
void loop() {
digitalWrite(ledPin, HIGH);
delay(1000);
digitalWrite(ledPin, LOW);
delay(1000);
}
以上の動作を確認できたら、次に、WiFi に接続し、ESP8266 を Web サーバにし、ウェブページから LED の点灯と消灯を制御しましょう。 以下のコードをアップロードし、シリアルモニターを開いて IP アドレスを確認します。
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
#ifndef STASSID
#define STASSID "SSID"
#define STAPSK "PASSWORD"
#endif
const char* ssid = STASSID;
const char* password = STAPSK;
ESP8266WebServer server(80);
const int led = 5;
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Control LED</title>
<style>
.button {
display: inline-block;
background-color: #4CAF50;
color: white;
text-align: center;
cursor: pointer;
border: 1px solid transparent;
padding: 0.3rem 1.5rem;
margin: 1rem;
font-size: 1.5rem;
line-height: 2;
border-radius: 0.25rem;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="center">
<a href="/led/on"><button class="button">LED ON</button></a>
<a href="/led/off"><button class="button">LED OFF</button></a>
</div>
</body>
</html>
)rawliteral";
void handleRoot() {
digitalWrite(led, 1);
server.send(200, "text/html", index_html);
digitalWrite(led, 0);
}
void handleNotFound() {
digitalWrite(led, 1);
String message = "File Not Found\n\n";
message += "URI: ";
message += server.uri();
message += "\nMethod: ";
message += (server.method() == HTTP_GET) ? "GET" : "POST";
message += "\nArguments: ";
message += server.args();
message += "\n";
for (uint8_t i = 0; i < server.args(); i++) { message += " " + server.argName(i) + ": " + server.arg(i) + "\n"; }
server.send(404, "text/plain", message);
digitalWrite(led, 0);
}
void setup(void) {
pinMode(led, OUTPUT);
digitalWrite(led, 0);
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
if (MDNS.begin("esp8266")) { Serial.println("MDNS responder started"); }
server.on("/", handleRoot);
server.on("/led/on", []() {
digitalWrite(led, 1);
server.send(200, "text/plain", "LED ON");
});
server.on("/led/off", []() {
digitalWrite(led, 0);
server.send(200, "text/plain", "LED OFF");
});
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop(void) {
server.handleClient();
MDNS.update();
}
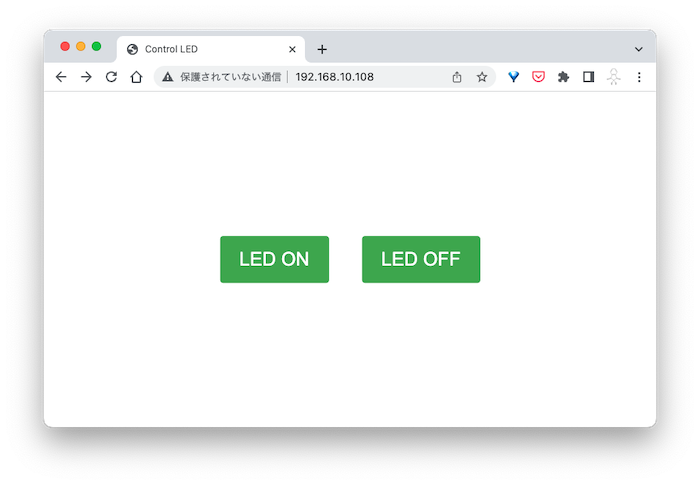
ブラウザでこの IP アドレスにアクセスすると、次のような画面が表示されます。ボタンをクリックすることで、LED のオン・オフを制御できます。